|
test
|
|
test
|
ここに簡単な説明が入ります. このページは研究結果をまとめるためのにdoxygenを乱用するための 使い方をまとめたものです.
研究結果をまとめるときによく使いそうなコマンドが以下にまとめられています. もし,面白い情報やより,説明がわかりやすくなりそうなコマンドが あったら,順次追加していく予定です.
doxygenに文章を追加する方法はソースコードにコメントを書く方法以外に 文章を表すdoxという拡張子を使用します. また,doxの中身はdoxygenのコメントから文章を作成するという特性上, すべてコメントアウトされていなければなりません. 何を行っているかわからないかもしれませんが, 要は,example.doxというファイルがあったとして,その中身は
としなければならないということです. ページとはhtmlにコンパイルした時の実際のページのことです. 1つのmainpageとその他複数のpageから成り立っています. リンクとは,doxygenでは各ページや各セクションにURLが付与され,ページ内リンクを 作成することが可能で,そのときにURLの代わりに使用されるユーザー定義の文字列のことです..
TOC Table of Contents. つまり目次が作られます.
sectionコマンドにより,文章内を章,節などに分類することができます. 大きさはsubsubsectionまで使用できます.
s1はページ内リンクを貼るときのURLとして使えます. そのため,同じものが2つあってはいけません. Section1へのリンクはこんな感じです Section1は章のタイトルです.自由に付けましょう.
sectionコマンドの<section name>をURLのように使用して ページ内リンクを貼ることができます.
普通のURLを使用して,そのページヘのリンクも貼ることが可能です.
Type writer font (expressing code)(円マーク)code{.cpp}
int main(void);
(円マーク)endcode
円マークのところをエンターキーの上にある円マークにしてください. もしくは,mainpage.dox内をご覧ください.
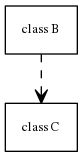
プラント図やクラス図も簡単にかつ,綺麗に書くことができます.

インライン数式
 と
と  の間の距離は
の間の距離は  。
。
中央揃えの番号なし数式
![\[ |I_2|=\left| \int_{0}^T \psi(t) \left\{ u(a,t)- \int_{\gamma(t)}^a \frac{d\theta}{k(\theta,t)} \int_{a}^\theta c(\xi)u_t(\xi,t)\,d\xi \right\} dt \right| \]](form_3.png)
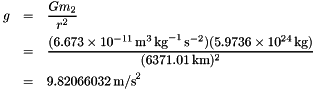
latexコマンドを使用しての数式

マークダウンも使用できます.
ヘッダにラベル付をすることができます.
{head1}はsectionでいうsection nameでページ内リンクを貼るときにURLのように 参照できます.
通常のマークダウンと同じように{head2}なしでも使用できます.ただ,この場合はこの章に対する ページ内リンクは作成できません.
webサイトへのリンクも,インラインリンクも,相対パスによる PC内部のhtmlへのリンクも可能です.
quate
quate
quate
バッククオートではなくチルダによりコードブロックを作成します.
ドキュメント内でHTMLタグを使用することも可能です. 詳しくはここを見てください.
また,htmlonlyコマンドを使用すると,作成されるhtmlにhtmlコードを埋め込む ことが可能です.doxygenのバージョンにもよりますがhtml5に対応しています.
Type the following command, when dox file is edited.
The command makes doxygen command is run every 10 sec.
表示をかっこ良くするためにお好みのCSSを使用することができます. CSSは先人がいくつか作っているので,それをダウンロードしましょう. このページで試用しているCSSは以下のgithubからダウンロードしてきたものです.
Doxyfileのある場所に
をコピーしましょう.
そして,Doxyfileの
の項目に先ほどコピーしたファイルを設定しましょう
最後に
として,コマンドを走らせると CSSが適用されたものが出来上がります.